Walmart native app
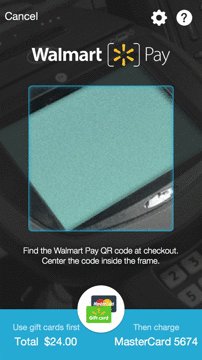
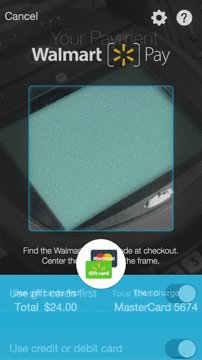
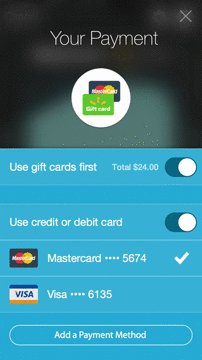
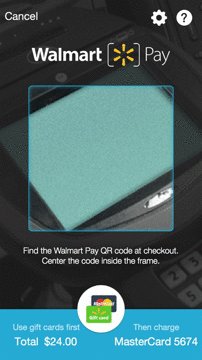
Walmart designs the majority of their app features in parallel on both Android and iOS. Doing so requires deep knowledge of both platform guidelines; their many similarities and nuanced differences. Shown above are payment management, confirmation overlay, and editing payment information screens.
Android and iOS alike
As both platforms evolve, our team kept refining Walmart's branded patterns and maintained a sticker sheet of elements that could easily be pulled and applied to various feature comps. This allowed us to design features quickly that conveyed the brand while closely following native guidelines. Shown above are receipt processing list, in-store pickup stepper, and new feature release takeover screens.
Additional examples
The Walmart app has numerous features, and I can proudly say that I contributed these screens and more. Shown above are digital receipts, in-store locker pickup confirmation, and digital receipt list and feature announcement screens.
Attention to animation
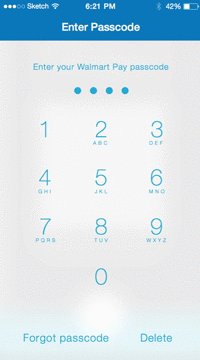
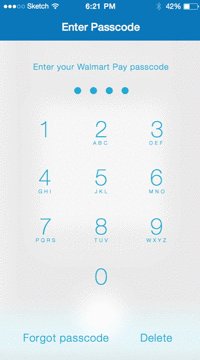
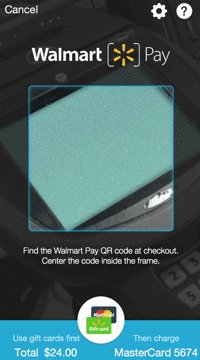
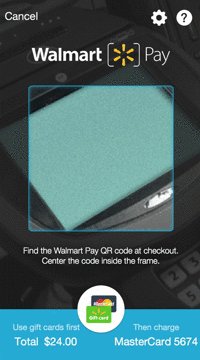
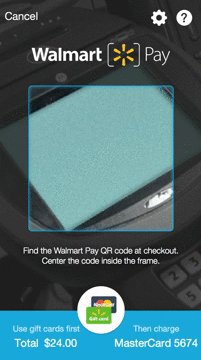
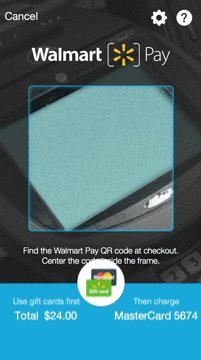
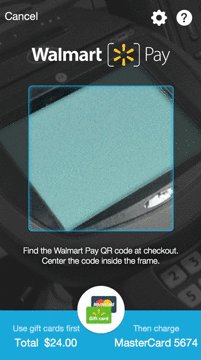
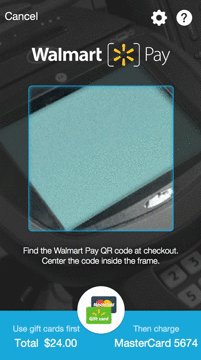
Showing is believing. Engineers need to know what sort of motion to apply to interactive elements. Quick animation samples built in Keynote can get the message across. If necessary, detail duration, easing curves, alpha values, and other such information to get it right. In order of appearance: scan screen UI loading, payment drawer bounce, and payment drawer transition.
Special thanks to each brilliant mind on our Walmart Stores team. This work is the result of hard work and great collaboration.